
MY ROLES
UX Designer
UI Designer
Requirement Analysis
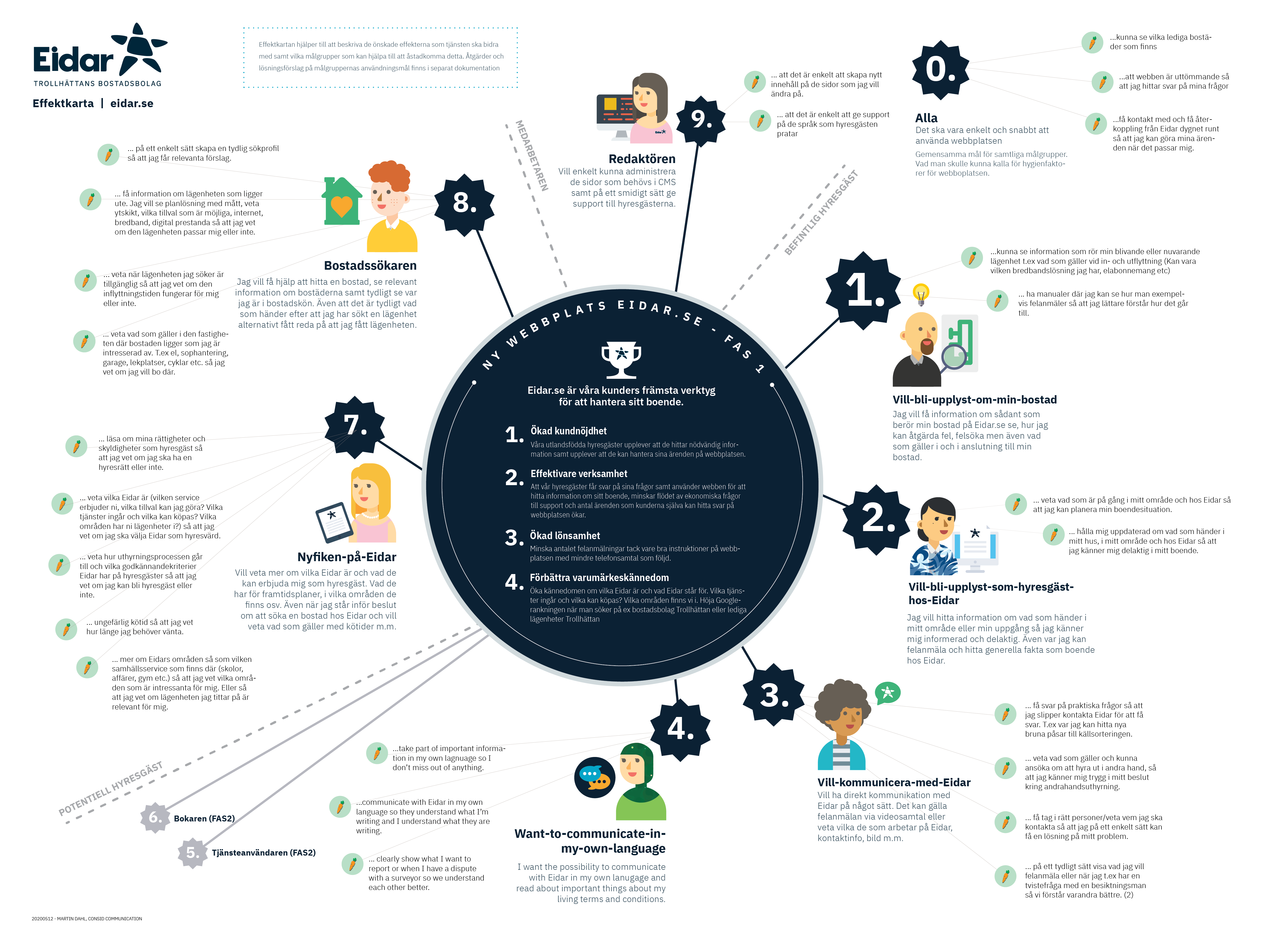
Eidar.se wanted a new website where the focus was on increasing customer satisfaction, streamlining operations, increasing profitability, and improving brand awareness. For me, it was also about cleaning up the current design and implementing the stakeholders' needs identified in the impact map that was produced at the beginning of the project.
Visit Eidar's new website here:

Design process
At the beginning of the project, an impact map was developed based on previously done interviews with residents and employees at Eidar. My role began as an analysis where I would help scope the project and move things forward. The project lacked motivation and didn't know how to move forward into the design and development phase. So I took over from the service design as a UX/UI designer and sketched out ideas based on the impact map.
The impact map is a great tool to emphasize with the users and was a way for me to validate my design decisions since the users needs and desires are reflected in it, which also speeds up the design process. In some cases, I tested some flows and features with people around me to see if it was even understandable.
Development and deliverables

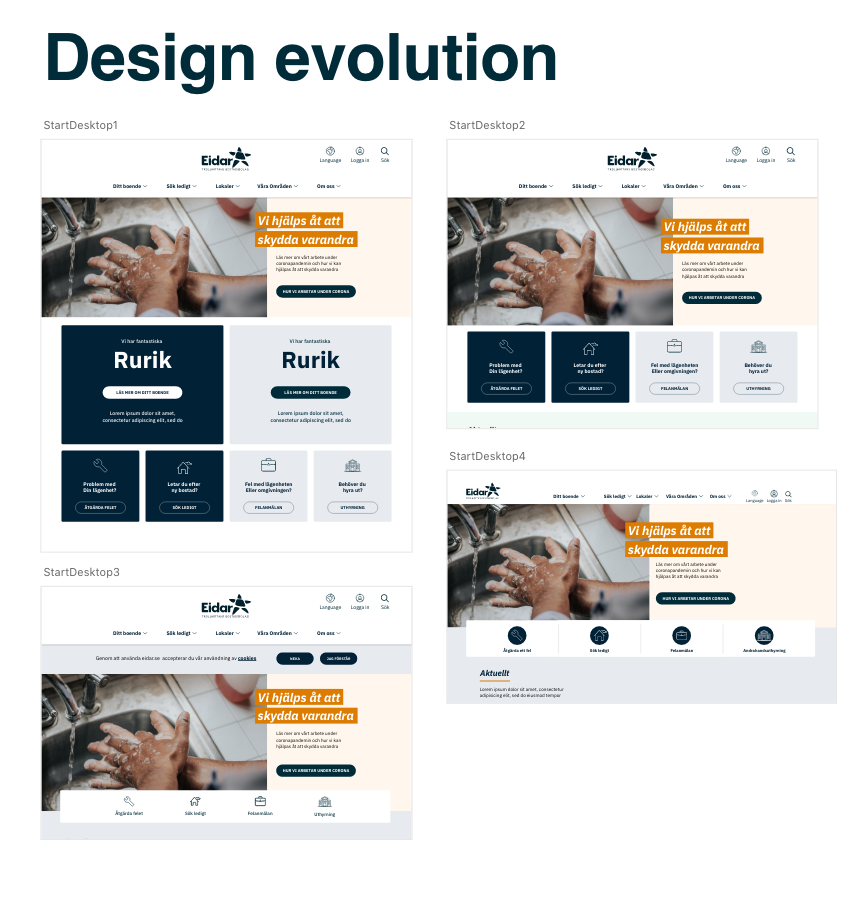
Since the project was on a tight time frame when the design work started, I had to design in the same sprint as it was developed. This lead to some updated requirements and I had to learn when good was enough and to state clear requirements on a feature to know when it was done.
When a feature was considered done and signed off by the client/ product owner I documented the requirements and definition of done in our project management tool, Jira.
The final handoff to the client were the designs and a test sheet since they wanted to do their own usability tests. I created a set of tasks bases on the impact map where they could test if all the needs were met and also if it was implemented in an intuitive way







