MY ROLES:
UX Designer
UI Designer
In addition to the wifi portals at Icomera, I also helped to develop Icomera's internal business systems and CMS to simplify the everyday work for developers and product owners. Previously, all systems were disconnected with different visual language and no clear identity. Many functions were not sufficiently well thought out, which led to unnecessary and complex user flows. I, together with another designer, created a design system and a strategy on how their systems could be integrated with each other and delivered a coherent well-thought-out design. Together we built up a reference group with people that were interested in the topic and that we used to check back on our progress and confirm that we were on the right path.
The design system included things such as colors, typography, text styles, icons and some components
The Process
Design process
Major pain points:
Project vision:
This project started by me noticing that the different business systems, both internally but also externally facing clients, didn't live up to any UX best practices and didn't have a coherent design. One Friday per month we could work on a so-called passion project and I pitched this idea to a developer and got him on board. We started to define and map out the different systems and how they were connected. We later identified whom we should speak to in order to gain input and feedback on the project. We interviewed 6 different people at the company that had a good insight into the business, customer support and tech. The project got attention and lead to me working on it on the side of my main work responsibilities and we took in another designer to speed up the process.
We stared by defining major pain points based on the interviews. We later defined a vision for the project and the final solution.
01

Deliverables
Together with the other designer, I developed a Design system containing colors, fonts, font styles, and components. We worked in Figma which allows for excellent collaborations in real-time and had constant check-ins with the reference group and product owner.
I didn't get to finish the project but I did get to the first stage of hand-over designs for the internal systems to the developers for implementation. If I would've continued I planned to move to the client-facing interfaces and started to collect user feedback on those since that could make the real impact on the customer service and speed up the workflow alot.
02

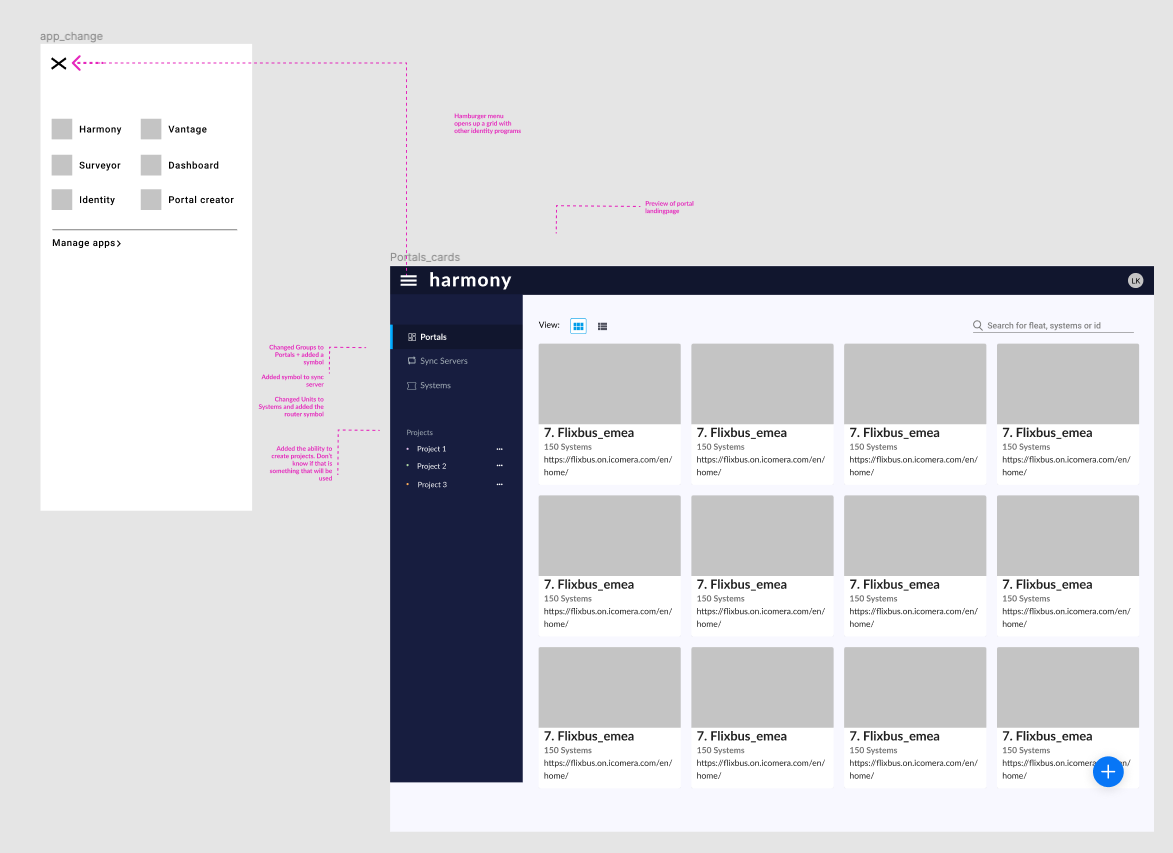
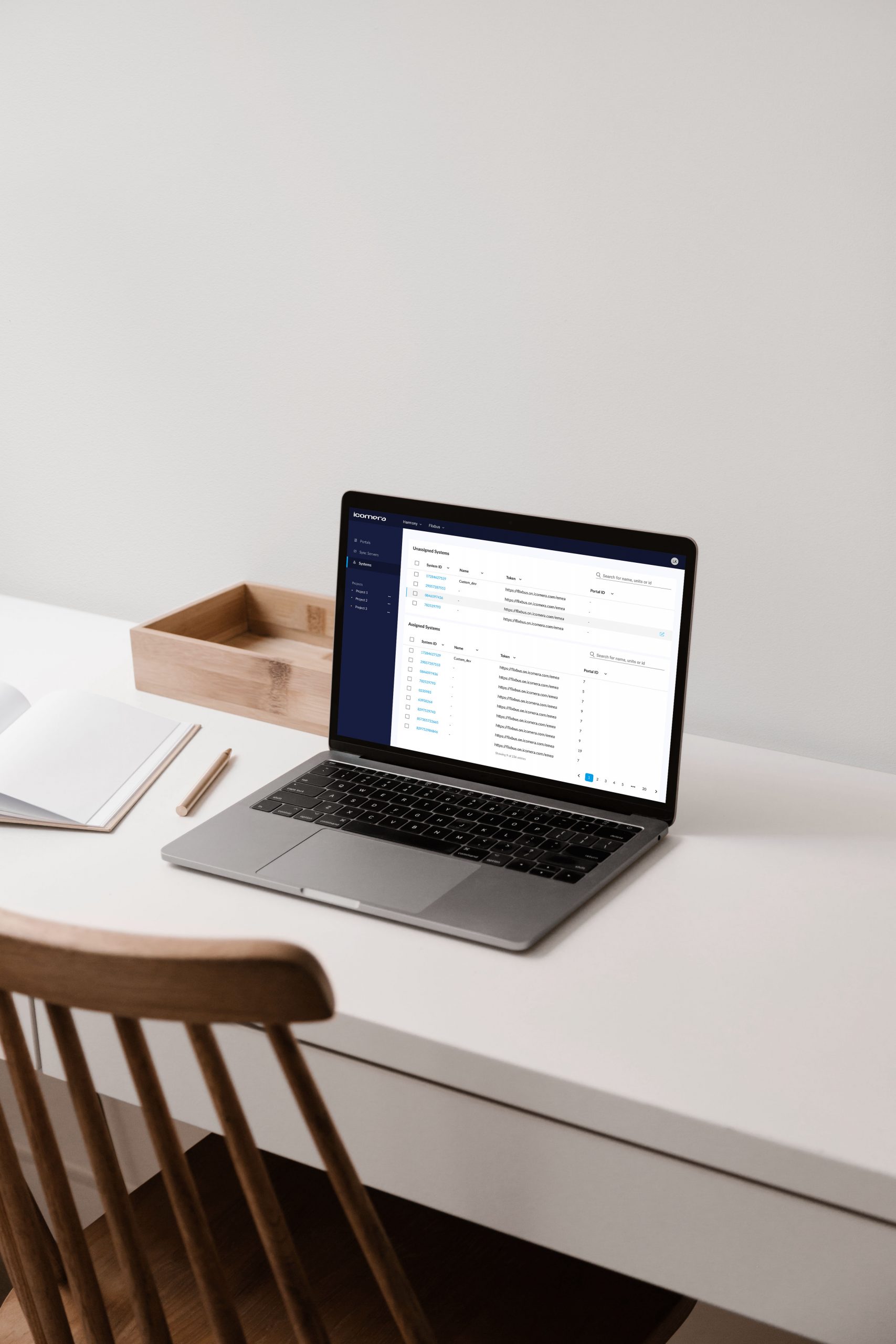
Final design
The aim of the final design was to use the new design system and create interfaces that were as self-explanatory as possible. I followed the principles of Schneiderman's mantra and created an overview first, zoom and filter, and details on demand. All the necessary information was presented to the user in a combined view. It was also possible to get more detailed information about each component by clicking on it. And where there were lists there were also sorting and filtering options. Every element that looked the same in the new system followed the same principles and functionalities. This might seem like common sense but it was not something that was used in the old interface which led to time-consuming tasks of looking for something specific or updating information.
03


